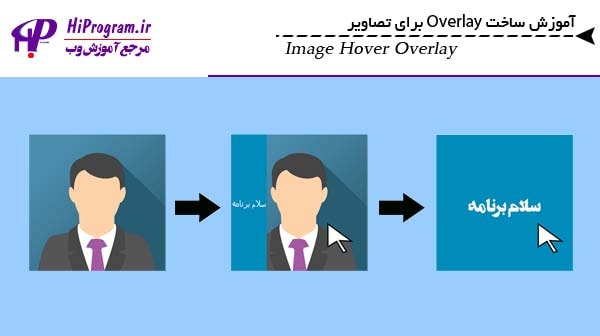
امروز خدمت شماییم با آموزش ساخت Overlay برای تصاویر
امروزه در دنیای وب و طراحی سایت جلوه های زیبا و گرافیکی تاثیر به سزایی در جذب کاربران دارند .
سلام برنامه هم در نظر گرفت این آموزش را برای شما قرار دهد.
آموزش ساخت اورلی شامل فایل ویدیویی فارسی و سورس کد های آموزش است
آموزش ساخت Overlay برای تصاویر یکی از مواردی است که امروزه در وب سایت ها طرفدار بسیاری پیدا کرده است .
این آموزش یکی از مواردی است که در ظاهر گرافیکی سایت شما تاثیر به سزایی می گذارد
برای شروع کار ابتدا کد های html را می نویسیم:
<div class="container">
<img src="img_avatar.png" alt="Avatar" class="image">
<div class="overlay">
<div class="text">سلام برنامه</div>
</div>
</div>در کد بالا شما جای نوشته سلام برنامه نوشته مد نظر خود را قرار داده و در قسمت img آدرس تصویر خود را قرار می دهید.
بعد از کد های html باید کد های css را قرار دهیم :
.container {
position: relative;
width: 50%;
}
.image {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
top:0;
left: 0;
background-color: #008CBA;
overflow: hidden;
width: 0;
height: 100%;
transition: .5s ease;
}
.container:hover .overlay {
width: 100%;
}
.text {
white-space: nowrap;
color: white;
font-size: 30px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}در اینجا کار تمام می شود.
برای دیدن جزئیات بیشتر و آموزش دقیق تر می توانید از ویدیو اموزشی و سورس کد موجود در باکس دانلود استفاده کنید.