در خدمت شما هستیم با آموزش Bootstrap جلسه نوزدهم (Panels)
آموزش Bootstrap جلسه نوزدهم (Panels) از سری آموزش های تک قسمتی است
سلام برنامه در این آموزش نحوه ساخت پنل در بوت استرپ را آموزش می دهد
پنل ها باکس هایی هستند که هر اطلاعاتی را می توان در آن وارد کرد
پنل تشکیل شده است از header و body و footer که بوت استرپ هر کدام را با کلاس تفکیک میکند
همچنین شما به واسطه کلاس های بوت استرپ می توانید رنگ بندی های مختلف بسازید
معمولا از پنل ها برای تفکیک یک محتوا از متحوای دیگر استفاده می شود
کلاس panels
همانطور که قبلا گفتیم به کمک این کلاس میتوانید باکس های مختلفی را ایجاد کنید.
این باکس ها کاربرد های متفاوتی دارند و میتوانید موارد مختلفی را روی آن ها پیاده سازی کنید.
مثلا ساخت باکس با عنوان یا باکس با رنگ های مختلف از مواردی است که در این آموزش یاد میگیرید.
مثالی میزنیم از نحوه استفاده panels:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Basic Panel</h2>
<div class="panel panel-default">
<div class="panel-body">A Basic Panel</div>
</div>
</div>
</body>
</html>
کد بالا یک مثال ساده از panels میباشد اگر میخواهید panels با عنوان را داشته باشید میتوانید از کد زیر کمک بگیرید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Panel Heading</h2>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
</body>
</html>
در کد بالا همانطور که میبینید با اضافه کردن کلاس panel-heading توانستیم برای پنل خود عنوان را اضافه کنیم.
همچنین در صورت نیاز میتوانید فوتر را هم به پایین پنل خود اضافه کنید برای اینکار میتوانید از کد زیر استفاده کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Panel Footer</h2>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<div class="panel-body">Panel Content</div>
<div class="panel-footer">Panel Footer</div>
</div>
</div>
</body>
</html>
در کد بالا تنها با اضافه کردن کلاس panel-footer توانستیم فوتر را اضافه کنیم.
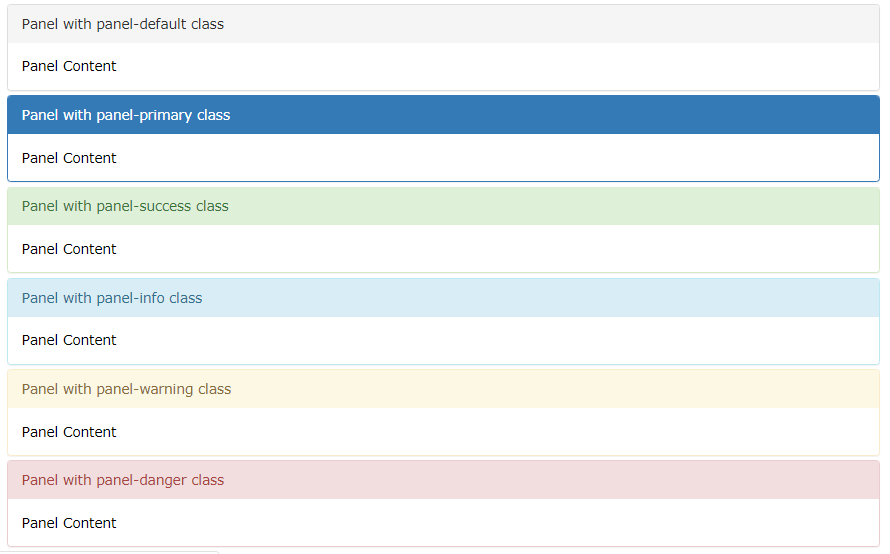
همچنین panels از رنگ های مختلف نیز پشتیبانی میکند که میتوانید نمونه های آن را در کد زیر ببینید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Panels with Contextual Classes</h2>
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">Panel with panel-default class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">Panel with panel-primary class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">Panel with panel-success class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">Panel with panel-info class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">Panel with panel-warning class</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">Panel with panel-danger class</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
</div>
</body>
</html>
خروجی کد بالا تصویر زیر است که میتوانید ببینید:

می توانید دیگر قسمت ها را در لینک زیر ببینید
آموزش Bootstrap جلسه هجدهم(List Groups)
آموزش Bootstrap جلسه بیستم (Dropdown)
شما می توانید این آموزش را به صورت آنلاین از ویدیو زیر ببینید
و یا آن را در آپارات مشاهده کنید:


















 آموزش Bootstrap 4 جلسه بیست و دوم (Inputs Group)
آموزش Bootstrap 4 جلسه بیست و دوم (Inputs Group) آموزش Bootstrap جلسه پایانی (Design Template)
آموزش Bootstrap جلسه پایانی (Design Template) آموزش Bootstrap جلسه سی و پنجم (Simple Template)
آموزش Bootstrap جلسه سی و پنجم (Simple Template) آموزش Bootstrap جلسه سی و چهارم (Affix)
آموزش Bootstrap جلسه سی و چهارم (Affix)
خیلی کار منو جلو انداخت مرسی مخصوا باکس اخطارش
برای ساخت باکس اخطار میتونستی از آموزش زیر تو همین سایت استفاده کنی
http://hiprogram.ir/bootstrap-single-part-10-2