در خدمت شما هستیم با آموزش Bootstrap 4 جلسه بیست و چهارم (Carousel)
آموزش Bootstrap 4 جلسه بیست و چهارم (Carousel) از سری آموزش های تک قسمتی است.
Carousel چیست ؟
در حالت کلی برای چند بخشی و حالت اسلایدی در آوردن المان ها از carousel استفاده میشود. اما در اینجا منظور ما همان اسلایدر تصاویر است که به کمک چند کلاس ساده در بوت استرپ میتوانید آن را بسازید. توجه داشته باشید که این اسلایدر در خود جیکوئری دارد اما نیاز به زدن هیچ کد جیکوئری از طرف شما نیست.
آموزش ساخت اسلایدر
برای ساخت این اسلایدر تنها از کلاس های بوت استرپ استفاده میکنیم . قبل از هر چیز لازم است که کلاس ثابت carousel را در یک div تعریف کنیم همچنین برای اینکه انیمیشن اسلاید نیز عمل کند در کنار همین کلاس کلاس slide را نیز قرار میدهیم در این div نیاز به یک id هم داریم که جلوتر از آن استفاده میکنیم.
حال نوبت به دکمه های پایین اسلایدر میرسد برای این کار از Ul و li استفاده میکنیم . به ul خود کلاس carousel-indicators را میدهیم و در li خود از attribute با نام data-target و مقدار id که بالاتر گفتیم استفاده میکنیم همچنین از attribute با نام data-slide-to استفاده میکنیم اگر به این attribute مقدار ۰ بدهیم تصویر اول را نشان میدهد و اگر ۱ بدهیم تصویر دوم را نشان میدهد و به همین ترتیب هرچند اسلایدری که باشد را میتوان نمایش داد.
حال نوبت نمایش تصاویر است ما تصاویر را در قالب item نمایش میدهیم برای این کار قبل از هرچیز نیاز به یک div کلی داریم که همه اسلایدر ها در آن قرار گیرند به این div کلاس carousel-inner را اختصاص میدهیم سپس یک div دیگر تعریف میکنیم برا هر اسلایدر مجزا و به آن کلاس carousel-item را اختصاص میدهیم درون این کلاس تصاویر خود را تعریف میکنیم.
دکمه های next و prev
حال به دکمه های قبلی و بعدی نیاز داریم برای این کار کافیست یک تگ a تعریف کنیم و به آن کلاس carousel-control-prev بدهیم همچنین به href مقدار id از قبل تعریف شده دادیم علاوه بر آن به attribute با نام data-slide و مقدار prev نیاز داریم این حالت برای ما دکمه قبلی را میسازد که در نهایت برای نمایش شکل آن از تگ span با کلاس carousel-control-prev-icon استفاده میکنیم مشابه همین اقدام را برای دکمه بعدی هم داریم با این تفاوت که هرجا نوشته شده است prev به جای آن next قرار میدهیم.
برای واضح شدن موضوع از کد زیر کمک بگیرید:
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles">
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago">
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
اسلایدر با قابلیت caption
در آموزش بالا یاد گرفتید که اسلایدر بسازید حال اگر بخواهید برای هر اسلایدر خود caption تعریف کنید میتوانید این قسمت را دنبال کنید. به قسمتی از اسلایدر که کلاس carousel-item را قرار دادیم میرویم بعد از قرار دادن تصویر خود که تگ img است یک div با کلاس carousel-caption تعریف میکنیم در داخل این div میتوانید هر چیزی بنویسید از تعریف دکمه گرفته تا یک تگ p ساده و آن را به صورت caption به نمایش در بیاورید.
برای واضح شدن موضوع میتوانید از کد زیر کمک بگیرید:
<div class="carousel-item">
<img src="la.jpg" alt="Los Angeles">
<div class="carousel-caption">
<h3>Los Angeles</h3>
<p>We had such a great time in LA!</p>
</div>
</div>
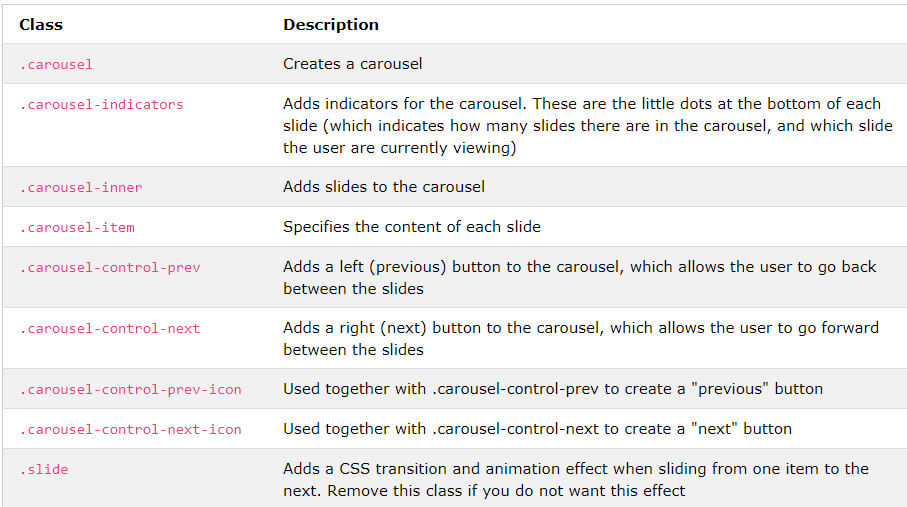
برای راحتی شما عزیزان تمام کلاس های مربوط را در تصویر زیر آورده ایم:

برای راحتی شما عزیزان کدی شامل کل آموزش برای شما قرار میدهیم:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
/* Make the image fully responsive */
.carousel-inner img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles" width="1100" height="500">
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago" width="1100" height="500">
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York" width="1100" height="500">
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
----------------------------------------------------------------------------
<div id="demo1" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo1" data-slide-to="0" class="active"></li>
<li data-target="#demo1" data-slide-to="1"></li>
<li data-target="#demo1" data-slide-to="2"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles" width="1100" height="500">
<div class="carousel-caption">
<h3>Los Angeles</h3>
<p>We had such a great time in LA!</p>
</div>
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago" width="1100" height="500">
<div class="carousel-caption">
<h3>Chicago</h3>
<p>Thank you, Chicago!</p>
</div>
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York" width="1100" height="500">
<div class="carousel-caption">
<h3>New York</h3>
<p>We love the Big Apple!</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#demo1" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo1" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
----------------------------------------------------------------------------
<br>
</body>
</html>
می توانید دیگر قسمت ها را در لینک زیر ببینید:
آموزش Bootstrap 4 جلسه بیست و سوم (Custom Forms)
آموزش Bootstrap 4 جلسه بیست و پنجم (Modal)
شما می توانید این آموزش را به صورت آنلاین از ویدیو زیر ببینید:
همچنین در صورت علاقه می توانید این آموزش را از باکس دانلود موجود در زیر همین پست دانلود نمایید.


















 آموزش Bootstrap 4 جلسه پنجم (color)
آموزش Bootstrap 4 جلسه پنجم (color) آموزش Bootstrap 4 جلسه اول (معرفی)
آموزش Bootstrap 4 جلسه اول (معرفی)