در خدمت شما هستیم با آموزش شناخت و نمایش ابعاد در جیکوئری
آموزش شناخت و نمایش ابعاد در جیکوئری مقدار دقیق ابعاد را در جیکوئری نمایش می دهد
سلام برنامه در این آموزش روش کار با Dimensions را به شما یاد می دهد
به واسطه این آموزش شما می توانید مقادیر زیر رابدست آورید
- width
- height
- innerWidth
- innerHeight
- outerWidth
- outerHeight
- outerWidth(true)
- outerHeight(true)

گاهی اوقات محاسبه دقیق مقادیر مشکل است که این روش به ما کمک می کند
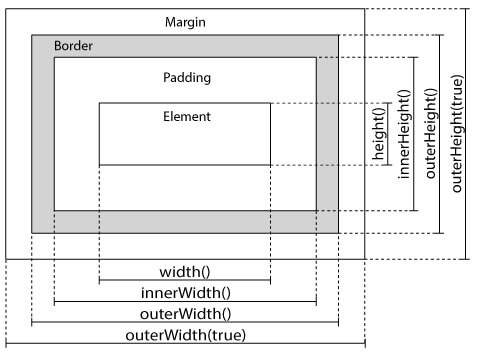
اندازه width
به کمک این المان طبق شکل بالا میتوانید اندازه عرض شکل خود را بدست بیاورید.
یا اینکه مقداری به آن اضافه کنید و یا حتی آن را تغییر سایز دهید.
اندازه height
به کمک این المان میتوانید ارتفاع شکل خود را به دست آورید و یا اینکه مقداری به آن اضافه کنید.
همچنین میتوانید آن را تغییر سایز دهید و اینکه از آن کم کنید.
اندازه innerWidth
دقت داشته باشید طبق نوشتار بالا حتما باید W با حرف بزرگ نوشته شود.اگر شما به شکل خود padding بدهید حاشیه داخلی ایجاد کردید.
به کمک innerWidth میتوانید عرض این مقدار را محاسبه ،کم و یا حتی تغییر دهید.
اندازه innerHeight
مشابه دستور innerWidth عمل میکند توجه داشته باشید که حتما H باید بزرگ نوشته شود.
به کمک این دستور میتوانید ارتفاع حاشیه داخلی را اندازه بگیرید و یا اینکه آن را تغییر دهید.
اندازه outerWidth
وقتی به المان های خود margin میدهید حاشیه خارجی ایجاد می کنید که مقدار آن را میتوان با outerWidth اندازه گرفت.
توجه داشته باشید که در این دستور نیز W باید بزرگ نوشته شود. این دستور عرض حاشیه خارجی را اندازه میگیرد.
اندازه outerHeight
مشابه دستور outerWidth عمل میکند با این تفاوت که برای ارتفاع استفاده میشود.
توجه داشته باشید که در این دستور نیز H باید بزرگ نوشته شود.
اگر بخواهیم از دستورات معرفی شده در این آموزش مثالی بزنیم کد های زیر مثال مناسبی هستند.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "اندازه عرض دیویژن: " + $("#div1").width() + "</br>";
txt += "اندازه ارتفاع دیویژن: " + $("#div1").height() + "</br>";
txt += "اندازه خارجی عرض دیویژن (margin included): " + $("#div1").outerWidth(true) + "</br>";
txt += "اندازه خارجی ارتفاع دیویژن (margin included): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
});
</script>
<style>
#div1 {
height: 100px;
width: 300px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightblue;
}
</style>
</head>
<body>
<div id="div1"></div>
<br>
<button>Display dimensions of div</button>
<p>outerWidth(true) - returns the width of an element (includes padding, border, and margin).</p>
<p>outerHeight(true) - returns the height of an element (includes padding, border, and margin).</p>
</body>
</html>
طبق کد بالا ما به شکل خود عرض ۳۰۰ دادیم و ارتفاع ۱۰۰
همانطور که میبینید یک padding دادیم به اندازه ۱۰+۱۰
یک margin دادیم به اندازه ۳+۳
یک border دادیم که ۱+۱ ، چون به ۲ طرف شکل اضافه میشود
حال میبینید که outerWidth را برای ما ۳۲۸ محاسبه کرده است. ۳۰۰+۳+۱۰+۲+۱۰+۳
از آنجایی که این آموزش تصویری است از توضیحات اضافه پرهیز می کنیم
شما می توانید ویدیو این آموزش را همراه با سورس کد آن از باکس دانلود موجود در زیر همین پست دریافت نمایید


















 آموزش کار با CSS در جیکوئری
آموزش کار با CSS در جیکوئری آموزش کلاس نویسی Css در جیکوئری
آموزش کلاس نویسی Css در جیکوئری آموزش زیر مجموعه در جیکوئری (Descendants)
آموزش زیر مجموعه در جیکوئری (Descendants) آموزش دستور Remove و Empty در جیکوئری
آموزش دستور Remove و Empty در جیکوئری آموزش filtering در جیکوئری
آموزش filtering در جیکوئری