در خدمت شما هستیم با آموزش Bootstrap جلسه چهارم (col/row)
آموزش Bootstrap جلسه چهارم (col/row) از سری آموزش های تک قسمتی است
سلام برنامه در این آموزش نحوه چیدمان عناصر در بوت استرپ را توضیح می دهد
ما برای هر صفحه نمایش یک نوع چیدمان خاص داریم که باید اصول آن را رعایت کنیم
به طور کلی بوت استرپ چهار سایز را برای سیستم خود در نظر گرفته است که به صورت زیر است
- col-lg : برای صفحه نمایش های عریض و بزرگ
- col-md : برای صفحه نمایش های معمولی
- col-sm : برای تبلت ها و سایز های ۷ اینچ به بالا
- col-xs : برای موبایل ها و smart phone ها
ما نیز در طراحی سایت های خود باید تمام این موارد را رعایت کنیم تا در همه دستگاه ها ظاهری مناسب داشته باشیم
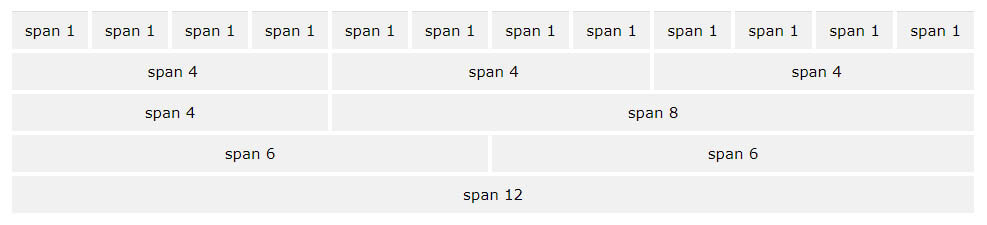
اگر بخواهیم واضح تر برای شما توضیح دهیم تصویر زیر گویا مقیاس بندی ها است

در تصویر بالا به ترتیب از پایین شما col12 بعد col6 بعد col4 و بعد col1 را میبینید.
کلاس row
اگر بخواهیم یک توضیح ساده بدهیم تمامی کلای های col در حالت استاندارد در row قرار میگیرند.
اگر سایتمان را خطی افقی در نظر بگیریم تمام المان هایی که کنار هم قرار میگیرند در یک row قرار دارند.
اصولا هر خط از المان های کنار هم را یک row میگویند.
کلاس col
هر المان در صفحه جایگاهی را برای خود اشغال می کند که در bootstrap برای تنظیم سازی دستگاه ها این فضا در col قرار میگیرد.
هر ۱۲ عدد از col یک row یا اصطلاحا یک خط کامل را میسازد.شما از هر اندازه col میتوانید استفاده کنید.
اگر از col-lg استفاده کنید برای مانیتور های عریض مینویسید.
اگر از col-md استفاده کنید برای مانیتورهای معمولی مینویسید.
اگر از col-sm استفاده کنید برای تبلتها مینویسید.
و اگر col-xs بنویسید برای گوشی های هوشمند مینویسید.
اگر بخواهیم مثالی بزنیم قطعه کد زیر گویای نحوه استفاده row و col در کنار هم است.
<div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> ... </div>
همانطور که میبینید col ها در داخل row قرار گرفته اند قسمت هایی که علامت – قرار دارد میتوانید عدد col را بذارید.
می توانید دیگر قسمت ها را در لینک زیر ببینید
آموزش Bootstrap جلسه سوم (container)
آموزش Bootstrap جلسه پنجم (تمرینcolوrow)
شما می توانید این آموزش را به صورت آنلاین از ویدیو زیر ببینید


















 آموزش Bootstrap جلسه پایانی (Design Template)
آموزش Bootstrap جلسه پایانی (Design Template) آموزش Bootstrap جلسه سی و پنجم (Simple Template)
آموزش Bootstrap جلسه سی و پنجم (Simple Template) آموزش Bootstrap جلسه سی و چهارم (Affix)
آموزش Bootstrap جلسه سی و چهارم (Affix) آموزش Bootstrap جلسه سی و سوم (Scrollspy)
آموزش Bootstrap جلسه سی و سوم (Scrollspy) آموزش Bootstrap جلسه سی و دوم (Popover)
آموزش Bootstrap جلسه سی و دوم (Popover)