در خدمت شما هستیم با آموزش Bootstrap 4 جلسه سوم (ساختار بدنه)
آموزش Bootstrap 4 جلسه سوم (ساختار بدنه) از سری آموزش های تک قسمتی است.
آغاز بوت استرپ ۴
همانطور که در جلسه قبلی دیدید توانستیم بوت استرپ را به ۲ روش در سایت خود پیاده سازی کنیم که در این جلسه در ویدیو آموزش این کار را عملا انجام داده ایم.در این جلسه میپردازیم به ساختار بدنه استفاده از بوت استرپ همانطور که میدانید با استفاده از col ها در بوت استرپ ۳ میتوانستیم رسپانسیو بودن را اعمال کنیم در بوت استرپ ۴ نیز ساختار بر همین روال است فقط چند تفاوت کوچک وجود دارد که آن ها را توضیح خواهیم داد.
کلاس های grid
ساختاری که بوت استرپ ۴ برای گرید بندی استفاده میکند مشابه ساختار بوت استرپ ۳ با استفاده از col ها انجام میشود col خا کلاس هایی هستند که با قرار دادن آن ها در تگ های خود میتوانید به راحتی سایت خود را برای دستگاه های مختلف رسپانسیو کنید. این col ها مقدار ۱ تا ۱۲ به خود میگیرند اگر شما کل عرض صفحه را در نظر بگیرید انگار که از col-12 استفاده کرده اید پس با این اوصاف هرچه از این عدد کم کنیم از عرض کادر و باکس خود کم کرده ایم. ما این col ها را برای شما لیست میکنیم و هرکدام را توضیح میدهیم:
- col-1 تا col-12 : اگر از col خالی استفاده کنید یعنی برای حالت موبایل این کار را انجام داده اید. (عرض ۵۷۶px)
- col-sm-1 تا col-sm-12 : اگر از این کلاس استفاده کنید منظور دستگاه هایی با عرض ۵۷۶px تا ۷۶۷px است.
- col-md-1 تا col-md-12 : اگر از این کلاس استفاده کنید منظور عرض ۷۶۸px تا ۹۹۱px است.
- col-lg-1 تا col-lg-12 : اگر از این کلاس استفاده کنید دستگاه های با عرض ۹۹۲px تا ۱۹۹۹Px منظور است.
- col-xl-1 تا col-xl-12 : و اگر از این کلاس استفاده کنید عرض ۱۲۰۰px به بالا مد نظر است.
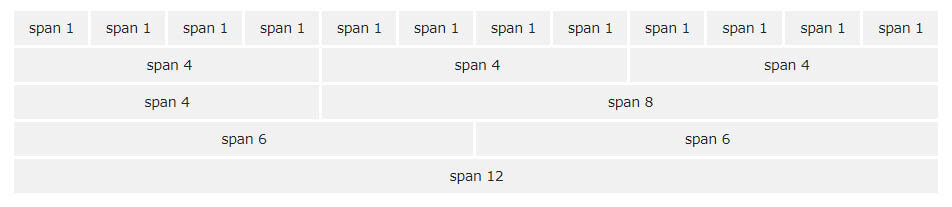
همانطور که میبینید هر کدام از col ها برای اندازه ای مشخص که استاندارد طراحی وب و استاندارد دستگاه های نمایشی است تهیه شده است و برای نمایش بهتر عدد جلو col ها تصویری آماده کردیم که اندازه این اعداد را مشخص میکند در تصویر span4 یعنی عدد جلوی col 4 است که میشود کلاس col-4 که میتواند lg یا md یا xl یا sm باشد که فرقی در اعداد نمیکند.

هوشمند شدن بوت استرپ ۴
در نسخه ۳ حتما باید از اعداد جلوی کلاس ها استفاده میشد اما در بوت استرپ ۴ این عمل میتواند هوشمندانه انجام شود یعنی اگر شما ۳ تا col را در داخل یک row بنویسید و عددی جلوی آنها نگذارید بنا به تعداد که ۳ تا است خود بوت استرپ عدد ۱۲ را به ۳ تقسیم کرده و هر col میشود ۴ پس عملا انگار شما نوشته اید col-4 اگر از ۴ col استفاده کنید مقدار ۱۲ تقسیم به ۴ میشود و هر col میشود ۳ پس انگار شما نوشته اید col-3 به همین طریق برای باقی تعداد هم میتواند این col را محاسبه کند.
جایگزینی col به جای col-xs
دیگر کلاسی به اسم col-xs در بوت استرپ که برای نمایش حالت موبایل بود وجود ندارد و اگر شما قصد استفاده از مقداری را برای موبایل دارید کافیست از col خالی استفاده کنید همچنین گریدی با نام xl اضافه شده است که برای دستگاه ها و مانیتور های عریض از آن استفاده میشود و شما میتوانید به صورت col-xl از آن استفاده کنید. ما در کدی تمام مواردی که تا الان توضیح داده ایم را قرار داده ایم که در انتها به شما نشان میدهیم کافی است این کد را خروجی Html بگیرید تا تمامی موارد آموزش را در آن ببینید.
خلاصه نویسی در col ها
مثل گذشته شما میتوانید در نوشتن کلاس های col خلاصه نویسی انجام دهید به عنوان مثال اگر بخواهید این کلاس ها را کامل بنویسید باید به صورت زیر عمل کنید
col-xl-12 col-lg-8 col-md-5 col-sm-6 col-12
کد بالا میگوید در دستگاه های خیلی عریض اندازه شما ۱۲ است در دستگاه های عریض ۸ است در دستگاه های معمولی ۵ است و در دستگاه های تبلت ۶ و در موبایل ۱۲ است . روش خلاصه به این صورت است که اگر قرار است اندازه شما در حالت عریض ، معمولی و خیلی عریض برابر است کافیست کوچکترین حالت را بنویسید به عنوان مثال
col-md-12 col-sm-6 col-12
همانطور که میبینید چون حالت xl و lg و md هر ۳ برابر با ۱۲ بودند ما کوچکترین حالت را نوشتیم به عنوان مثال اگر قرار است اندازه باکسی در تمام حالت ها یکی باشد کافیست بنویسی col-12 و برای هر چه ما قبل col هست این مقدار اعمال میشود حال مثالی از کل موارد گفته شده برای شما میزنیم:
<!DOCTYPE html>
<html lang="fa">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
body{
direction:rtl !important;
background :#CCC;
text-align:right;
}
.container-fluid{
background :#f9f9f9;
}
.container{
background :#f9f9f9;
}
</style>
</head>
<body>
<div class="container-fluid">
<h1>نمونه متن تیتر اولیه</h1>
<p>نمونه پاراگراف اولیه</p>
<p>کلاس با تگ container-fluid </p>
</div>
<br>
<br>
<div class="container">
<h1>نمونه متن تیتر اولیه</h1>
<p>نمونه پاراگراف اولیه</p>
<p>کلاس با تگ container </p>
</div>
<div class="container-fluid">
<div class="row">
<div class="col" style="background-color:lavender;">.col</div>
<div class="col" style="background-color:orange;">.col</div>
<div class="col" style="background-color:lavender;">.col</div>
</div>
</div>
<br>
<br>
<div class="container">
<div class="row">
<div class="col" style="background-color:lavender;">.col</div>
<div class="col" style="background-color:orange;">.col</div>
<div class="col" style="background-color:lavender;">.col</div>
</div>
</div>
<br>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
</div>
</div>
<br>
<br>
<div class="container">
<div class="row">
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
</div>
</div>
<br>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:lavenderblush;">.col-sm-8</div>
</div>
</div>
<br>
<br>
<div class="container">
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:lavenderblush;">.col-sm-8</div>
</div>
</div>
<br>
<br>
<div class="container">
<div class="row">
<div class="col-sm-4 col-8" style="background-color:lavender;">col-sm-4 col-8</div>
<div class="col-sm-8 col-4" style="background-color:lavenderblush;">col-sm-8 col-4</div>
</div>
</div>
<br>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-xl-5 col-lg-12 col-md-8 col-sm-6 col-1" style="background-color:red;">ddd</div>
</div>
</div>
<br>
<br>
</body>
</html>
می توانید دیگر قسمت ها را در لینک زیر ببینید:
آموزش Bootstrap 4 جلسه دوم (start)
آموزش Bootstrap 4 جلسه چهارم (typography)
شما می توانید این آموزش را به صورت آنلاین از ویدیو زیر ببینید:
همچنین در صورت علاقه می توانید این آموزش را از باکس دانلود موجود در زیر همین پست دانلود نمایید


















 آموزش Bootstrap 4 جلسه بیست و سوم (Custom Forms)
آموزش Bootstrap 4 جلسه بیست و سوم (Custom Forms) آموزش Bootstrap 4 جلسه بیست و دوم (Inputs Group)
آموزش Bootstrap 4 جلسه بیست و دوم (Inputs Group) آموزش Bootstrap 4 جلسه یازدهم (Badge)
آموزش Bootstrap 4 جلسه یازدهم (Badge) آموزش Bootstrap 4 جلسه چهارم (typography)
آموزش Bootstrap 4 جلسه چهارم (typography)