در خدمت شما هستیم با آموزش Bootstrap 4 جلسه چهارم (typography)
آموزش Bootstrap 4 جلسه چهارم (typography) از سری آموزش های تک قسمتی است.
تایپوگرافی (typography)
تایپوگرافی یکی از موارد مهم در بوت استرپ و مبحث رسپانسیو است چرا که بیشتر بستر یک سایت را محتوا و مطالب تشکیل میدهند خوانایی نوشته یکی از موارد بسیار مهم در سئو و زیبایی سایت شما است. در این جلسه میپردازیم به کلاس هایی از بوت استرپ که باعث خوانایی هرچه بیشتر محتوای شما در دستگاه های مختلف و برای کاربر میشود. کلاس هایی که بصورت استاندارد در بوت استرپ تعریف و استایل دهی شده اند. علاوه بر کلاس هایی که خود بوت استرپ تعریف کرده است به تگ های معروف نیز استایل داده است تگ هایی مثل heading ها و تگ های p ، pre ، mark و … این تگ ها جز تگ های مهم تایپوگرافی و نوشتار به حساب می آیند.
heading ها
همانطور که میدانید تگ های h1 تا h6 را heading مینامند و در تایتل گذاری از آنها استفاده میکنند این تگ ها در سئو بسیار مهم هستند و گوگل اهمیت مطالب را بر پایه آن ها میسنجد. بوت استرپ برای مقیاس دهی به این تگ و دیگر تگ ها از واحد جدیدی که قبلا آن را معرفی کردیم استفاده میکند این واحد rem است که یک rem برابر است با ۱۶px بر همین روش شما میتوانید باقی مقیاس ها را نیز تبدیل کنید. ما برای شما heading ها و اندازه آنها بر پایه rem و px را لیست میکنیم.
- h1 : اندازه این هدینگ ۴۰px است که برابر است با ۲٫۵rem
- h2 : اندازه آن ۳۲px است که برابر است با ۲rem
- h3 : اندازه هدینگ ۳ برابر است با ۲۸px که میشود ۱٫۷۵rem
- h4 : اندازه این هدینگ ۲۴px است که میشود ۱٫۵rem
- h5 : این هدینگ اندازه ۲۰px دارد که میشود ۱٫۲۵rem
- h6 : در نهایت هدینگ ۶ برابر است با ۱۶px که میشود ۱rem
کلاس display
ممکن است بخواهید در اندازه های بالا تغییر سایز داشته باشید برای این مورد بوت استرپ کلاسی تعریف کرده است با نام display که مقدار ۱ تا ۴ دارد که ۱ اندازه بزرگ آن و ۴ کوچکترین آن است نحوه نوشتار آن نیز به صورت display-2 است که جای ۲ میتوان از ۱ تا ۴ بنا به نیاز مقدار دهی کرد. برای این کلاس استایل های font-size و font-weight هایی بزرگتر از حالت استاندارد کد نوشته شده است که نوشته هایی توپر و بزرگ را میسازند. اما اگر بخواهیم نوشته هایی کوچکتر داشته باشیم چه؟
تگ small
به کمک تگ small همانطور که از نامش مشخص است میتوانید هر متنی را در اندازه کوچکتر نمایش بدهید این تگ در بوت استرپ ۴ بسیار استاندارد است و ظاهر و اندازه جذابی به نوشته شما میدهد که امکان مطالعه در سایت شما را برای کاربر فراهم و آسان میکند. اصطلاحا به این تگ و استفاده از آن secondary text گفته میشود که به معنای نوشته ثانویه است یعنی اگر تایتل شما توضیحاتی دارد که قرار است زیر آن نوشته شود این مورد بسیار مناسب است یا برای استفاده زیر عنوان گزینه خوبی است.
تگ mark
از این تگ همانطور که از نامش مشخص است برای مارک کردن یا همان هایلایت کردن استفاده میشود اگر شما نوشته ای دارید که قصد مارک کردن آن را دارید کافیست آن را داخل این تگ قرار دهید تا یک رنگ زرد بسیار کمرنگ روی آن کشیده شود و به صورت هایلایت در بیاید مانند کد زیر:
<mark/>نوشته مورد نظر شما<mark>
تگ abbr
از این تگ برای معرفی استفاده میشود مشابه تولتیپ است اما به آن تولتیپ نمیشود گفت فرض کنید شما اسم یک فرد را داخل سایت خود می آورد و میخواهید وقتی موس روی آن قرار گرفت توضیحاتی درباره آن فرد نمایش داده شود اگر بخواهیم مثالی برنیم ساختار آن به شکل زیر است.
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
در کد بالا کلمه مد نظر را بین تگ باز و بسته abbr قرار میدهیم و در قسمت title توضیح خود راجب آن را مینویسیم.
تگ blockquote
از این تگ برای نقل قول استفاده میشود علاوه بر تگ ،بوت استرپ کلاسی نیز با همین نام برای آن در نظر گرفته است برخلاف تصوری که این تگ استفاده چندانی ندارد برعکس بسیار برای مبحث سئو مناسب و مفید است اگر شما نوشته ای را از جایی کپی کنید و یا نوشته ای را در سایت خود قرار دهید که قبلا مانند آن بوده باشد گوگل به سایت شما امتیاز منفی میدهد اگر میخواهید این اتفاق نیفتد کافیست آن متن را داخل تگ blockquote قرار دهید و منبع را ذکر کنید و خیالتان از بابت مطلب کپی راحت باشد. اگر بخواهیم مثالی از این تگ بزنیم کد زیر مناسب است:
<blockquote class="blockquote">
<p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer class="blockquote-footer">From WWF's website</footer>
</blockquote>در کد بالا در قسمت footer بین تگ باز و بسته آن منبع نوشته را قید میکنید.
تگ code
از این تگ زمانی استفاده میشود که شما بخواهید کدی یا کلمه خاصی بنوسید که جز متن مقاله نیست و نباید با باقی مقاله اشتباه گرفته شود در آن موقع میتوان از تگ code استفاده کرد و نوشته مد نظر را بین تگ باز و بسته آن نوشت.
تگ kbd
این تگ مناسب زمانی است که شما بخواهید نوشته ای را متمایز کنید و به شکل دکمه در بیاورید به عنوان مثال در سایت خود مقاله ای درباره آموزش فتوشاپ نوشته اید و میخواهید در وسط مقاله یک کلید میانبر معرفی کنید کافیست آن کلید را بنویسید مثلا ctrl + z و داخل این تگ قرار دهید.
تگ pre
اگر به همین آموزش دقت کنید در جاهایی که کد نوشته شده است ظاهر نمایش کاملا متفاوت است این کار توسط تگ pre اتفاق می افتد. در اصل کاربرد این تگ این است که هر نوشته داخل آن قرار گیرد بدون تغییر و تاثیر استایل ها نمایش داده میشود.
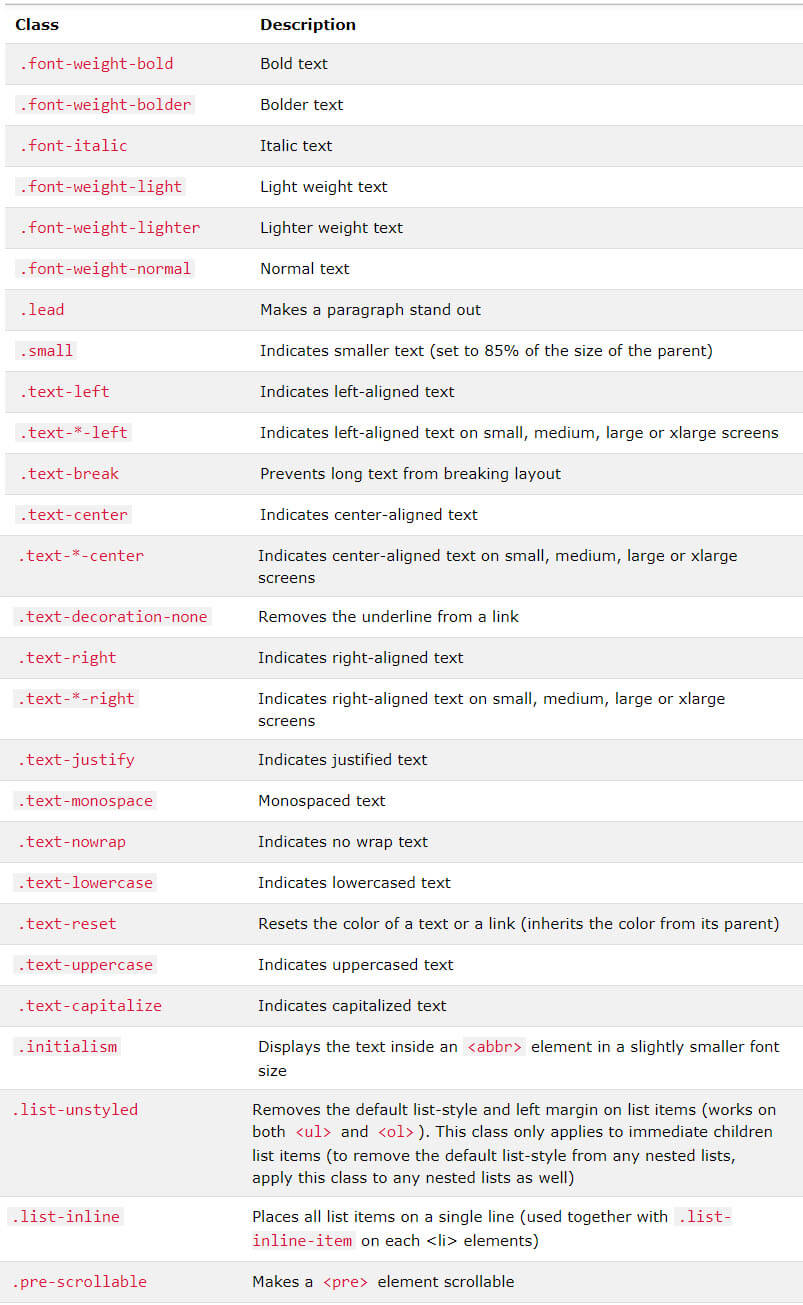
کلاس های بسیاری در تایپوگرافی وجود دارد که برای طولانی نشدن موضوع ما آنها را در قالب عکسی نمایش میدهیم.
عکس را دانلود کنید و زوم کنید تا کلاس ها و توضیحاتشان برای شما به وضوح نمایش داده شوند

همچنین مثال از برخی از کد های گفته شده در کد زیر موجود است که میتوانید استفاده کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>h1 Bootstrap heading (2.5rem = 40px)</h1>
<h2>h2 Bootstrap heading (2rem = 32px)</h2>
<h3>h3 Bootstrap heading (1.75rem = 28px)</h3>
<h4>h4 Bootstrap heading (1.5rem = 24px)</h4>
<h5>h5 Bootstrap heading (1.25rem = 20px)</h5>
<h6>h6 Bootstrap heading (1rem = 16px)</h6>
</div>
-----------------------------------------------------------------------------------------------
<div class="container">
<h1>Display Headings</h1>
<p>Display headings are used to stand out more than normal headings (larger font-size and lighter font-weight):</p>
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
</div>
-----------------------------------------------------------------------------------------------
<div class="container">
<h1>Lighter, Secondary Text</h1>
<p>The small element is used to create a lighter, secondary text in any heading:</p>
<h1>h1 heading <small>secondary text</small></h1>
<h2>h2 heading <small>secondary text</small></h2>
<h3>h3 heading <small>secondary text</small></h3>
<h4>h4 heading <small>secondary text</small></h4>
<h5>h5 heading <small>secondary text</small></h5>
<h6>h6 heading <small>secondary text</small></h6>
</div>
------------------------------------------------------------------------------------------------
<p>Use the mark element to <mark>highlight</mark> text.</p>
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
------------------------------------------------------------------------------------------------
<blockquote class="blockquote">
<p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
<footer class="blockquote-footer">From WWF's website</footer>
</blockquote>
------------------------------------------------------------------------------------------------
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
------------------------------------------------------------------------------------------------
<p>The following HTML elements: <code>span</code>, <code>section</code>, and <code>div</code> defines a section in a document.</p>
<p>Use <kbd>ctrl + p</kbd> to open the Print dialog box.</p>
------------------------------------------------------------------------------------------------
<pre>
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>
<p>font, and it preserves</p>
<p class="small">font, and it preserves</p>
</body>
</html>
کد بالا مثالی از سرفصل های این مقاله است.
می توانید دیگر قسمت ها را در لینک زیر ببینید:
آموزش Bootstrap 4 جلسه سوم (ساختار بدنه)
آموزش Bootstrap 4 جلسه پنجم (color)
شما می توانید این آموزش را به صورت آنلاین از ویدیو زیر ببینید:
همچنین در صورت علاقه می توانید این آموزش را از باکس دانلود موجود در زیر همین پست دانلود نمایید


















 آموزش Bootstrap 4 جلسه بیست و سوم (Custom Forms)
آموزش Bootstrap 4 جلسه بیست و سوم (Custom Forms) آموزش Bootstrap 4 جلسه بیست و دوم (Inputs Group)
آموزش Bootstrap 4 جلسه بیست و دوم (Inputs Group) آموزش Bootstrap 4 جلسه یازدهم (Badge)
آموزش Bootstrap 4 جلسه یازدهم (Badge) آموزش Bootstrap 4 جلسه سوم (ساختار بدنه)
آموزش Bootstrap 4 جلسه سوم (ساختار بدنه)